Getting Started
A high level overview of Datawrapper's API and how to get going.
Datawrapper API lets you programatically interface with your charts. It lets you create and edit charts, update your account information and many more things to come. You can build a chart viewer and let editors embed charts right from where they are writing their articles, your CMS. Other integrations could invite new members to your Datawrapper team or export charts as images. There are a lot of possibilities and if you need any guidance or help, this documentation is for you. We are happy to know what you think of it or if anything is unclear, please contact us at [email protected].
A quick note about CORS
The Datawrapper API is designed to be used in server-side scripts (or from a script on your computer). For security reasons, it is not possible to call the Datawrapper API from the browser. In case you need to do that, you can build a proxy around the endpoints that you need to call from the browser.
Authentication
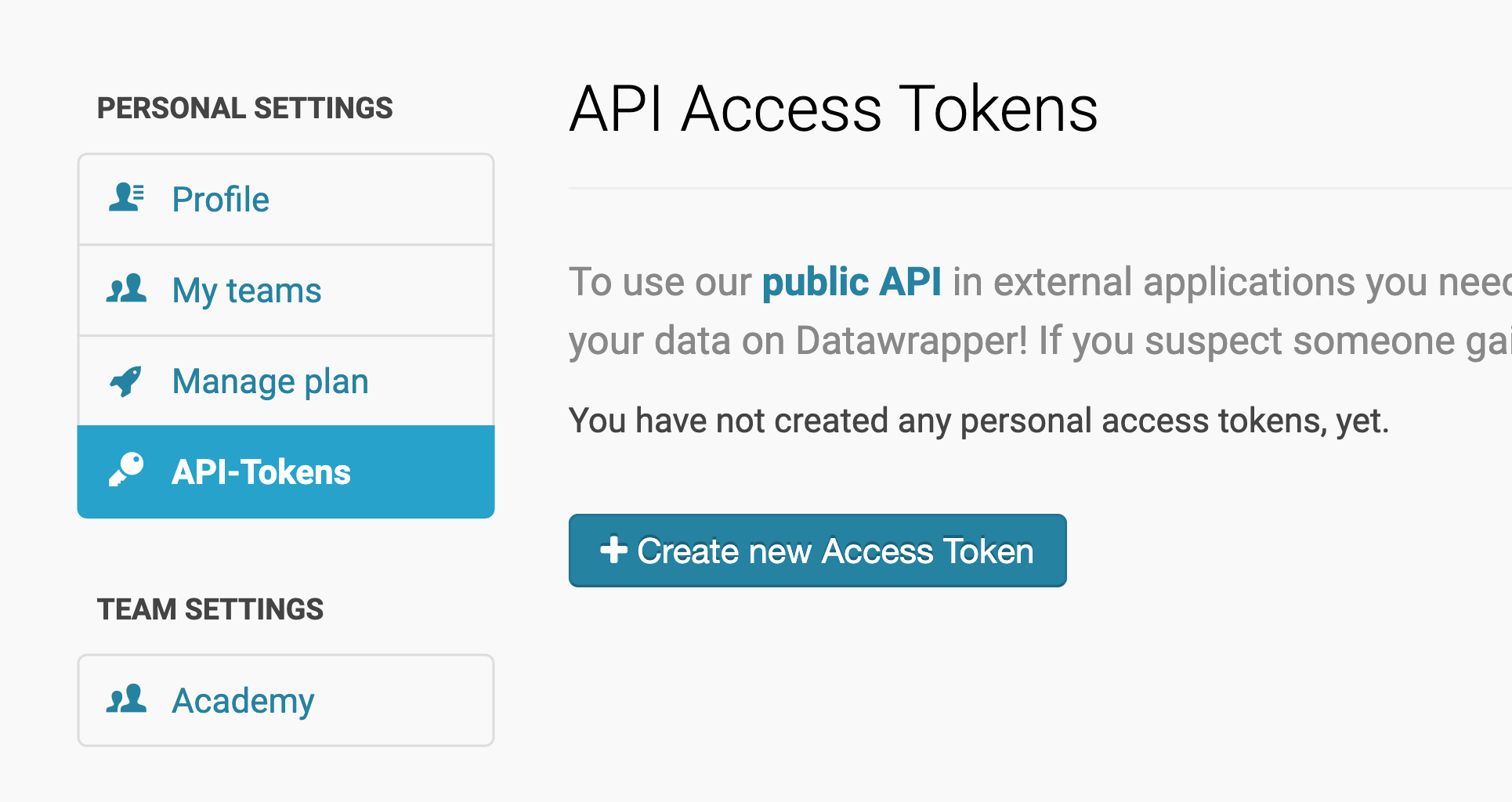
To use the Datawrapper API, you'll need to provide a personal access token with every request. To create this token, head to app.datawrapper.de/account/api-tokens:

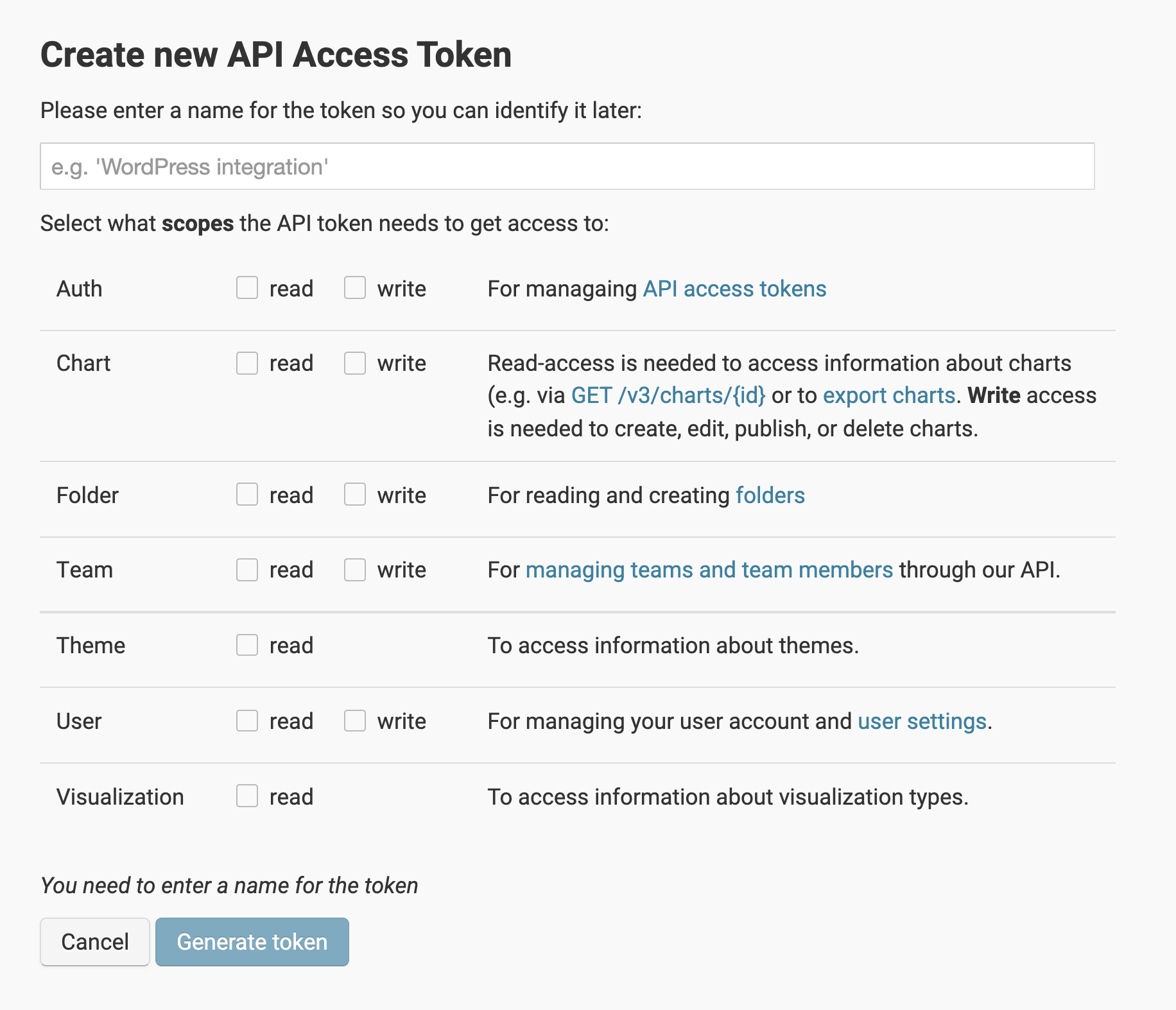
To create your token hit the Create new Access Token button. This will open the option to give your token a name and to select which read/write access you want to give it:

For example, if you want to get information about your account, you'll need to select user:read. If you want to create charts and upload them in a folder, you'll need to select chart:read chart:write and folder:readfolder:write. You can find required scopes for different API requests in our API reference.
Only choose the scope you need, not more – if your API key gets stolen without you knowing it, you'll be thankful that you didn't give it User or Auth write access. You can still change the scope later with a click on "Edit".
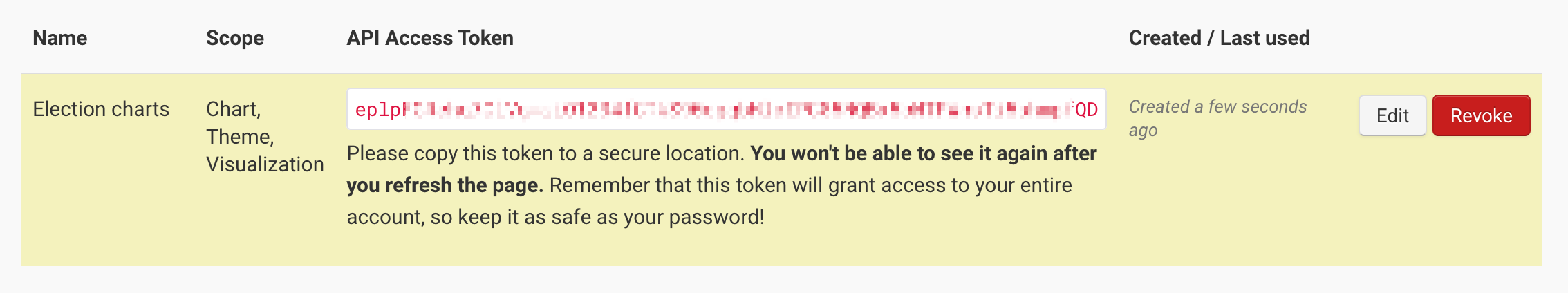
After pressing Generate token, your token will appear:

You won't be able to see the token again after you refresh the page, so copy it to a secure location – like to your password manager.
Keep your token secret
It is very important that you keep your
tokensafe and secure. Do not share it publicly or push it to Github. If you have any doubts about if someone else got access to your API Access Token, you can revoke it at any time in our app and create a new one.
Requesting data
Now you have an API Access Token. In all guides, where you find the string <YOUR_TOKEN_HERE> you have to replace that with your own token. You can test it with the following command that allows you to access your account information. (Note: Make sure to check user:read when selecting scopes for your API token. )
curl --request GET \
--url https://api.datawrapper.de/v3/me \
--header "Authorization: Bearer <YOUR_TOKEN_HERE>"
You should get a response body that looks similar to this JSON snippet:
{
"id": 62982,
"email": "[email protected]",
"name": "Lisa Charlotte Rost",
...
"teams": [
{
...
}
],
"products": [
{
...
}
],
"chartCount": 1,
"url": "/v3/users/1000"
}%
🎉 That's it! You made your first request with the Datawrapper API! 🎉
Go ahead and build something amazing. We would love to hear about it!
Where to go from here
You can continue reading about HTTP and REST or go straight into our API documentation and see what endpoints exist and how to use them
Updated almost 2 years ago
