Problem statement
The World Wide Web Consortium (W3C) have Web Content Accessibility Guidelines. These guidelines define a minimum contrast level for links: "For usability and accessibility, links should be underlined by default. Otherwise, link text must have at least 3:1 contrast with surrounding body text, and must present a non-color indicator (typically underline) on mouse hover and keyboard focus" (link to guideline). Since we do not underline links by default, our link color choice must meet the 3:1 contrast requirement. In order to check the contrast of our links with our body text we can use the contrast checker provided by WebAIM. Our body text color is #202122.
Current colors
| Color | Contrast with body text #202122 | Test result | Link to test results |
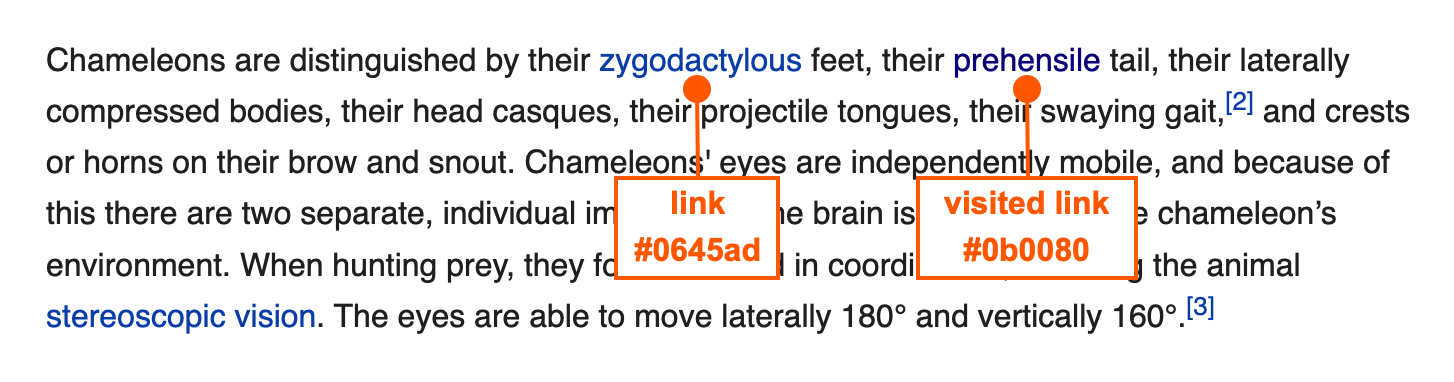
| Blue links (#0645ad) | 1.89:1 | ❌ Fail | results |
| Visited links (#0b0080) | 1.01:1 | ❌ Fail | results |
Proposed colors
| Color | Contrast with body text #202122 | Test result | Link to test results |
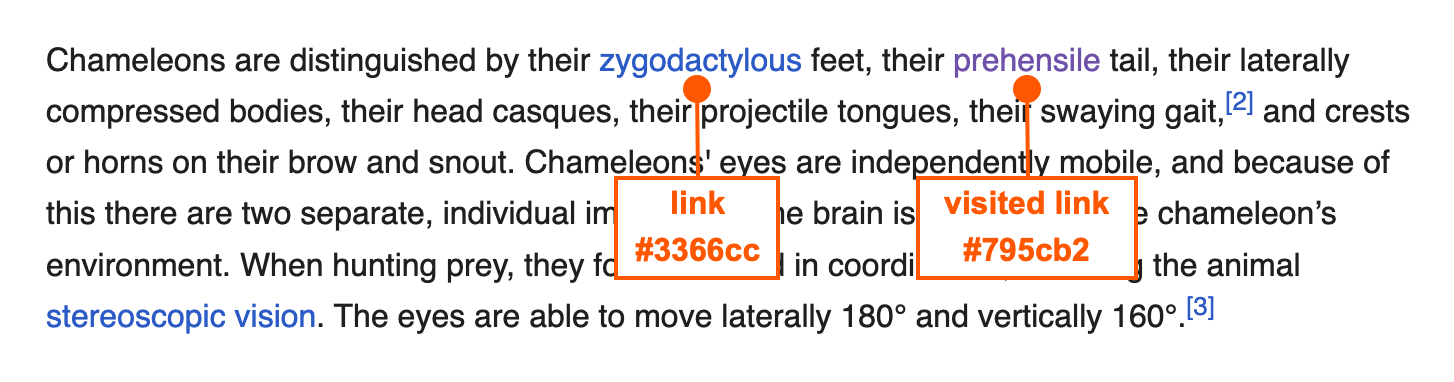
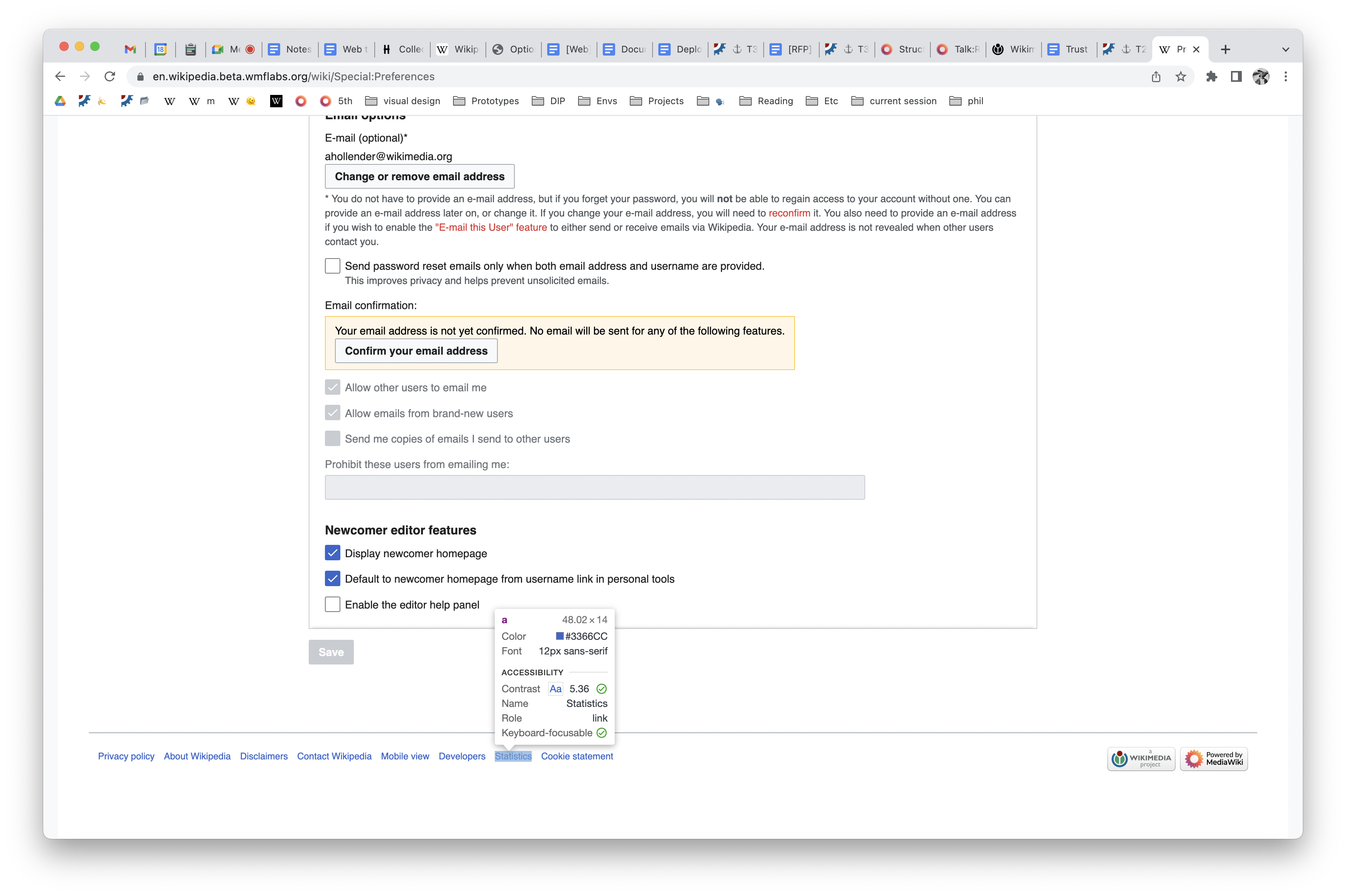
| Blue links (#3366cc) | 3:1 | ✅ Pass | results |
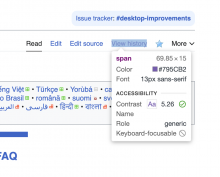
| Visited links (#795cb2) | 3.06:1 | ✅ Pass | results |
| current colors | proposed colors |
|---|---|
Additionally, the proposed blue link color is already part of the Wikimedia Design Style Guide, and is used on our mobile websites as well as in various project logos, so we would be gaining consistency.
Community feedback
We recently requested feedback from the community regarding these changes (link to request for feedback). Out of 104 responses: 78 people support the change (75%), and 26 people opposed the change (25%) — link to feedback.
The main concern with the proposed colors is that they have less contrast with the white background color (#ffffff), and are therefore harder to read. However their contrast with the white background color still passes the Web Content Accessibility Guidelines (with a AA score). In summary, this is a difficult challenge: the colors must be dark enough to sufficiently contrast with white, but light enough to sufficiently contrast with black. The proposed colors satisfy both of these criteria.
Acceptance criteria
Our goal is to provide WCAG 2.2 level AA compliant colors*
- Update the link color to #36c
- Update the :visited link color to #795cb2
- Note, that it doesn't make sense to provide just a limited number of our color palette colors with AAA compliance as it's no added value to affected users. We therefore aim for enabling additional software for those needs, example is Windows High Color Contrast Mode.
Resources to align
See also
Sign off steps
- Make sure a Phabricator ticket exists for providing a generic solution for Minerva and Vector to share CSS variables (more context at T213778#8107991)